
The method that this app utilizes to select multiple objects is also very clever. Snap to grid functionality and layers enable you to create more complex diagrams. This is a real time saver, and eliminates the need to select several objects and then use an “align” command to make them line up properly. What’s unique and quite welcome is that as you move a shape around the workspace, guidelines pop up to help you quickly align a shape with other adjoining shapes – both horizontally and vertically – as well as to the horizontal and vertical centers of the workspace. This is a cool feature, which should be very much appreciated by new users of OmniGraffle.Īs you would expect, you move shapes around the workspace by tapping and dragging them. OmniGraffle moved all of the shapes into a horizontal line, neatly arranged as one level of my org chart.

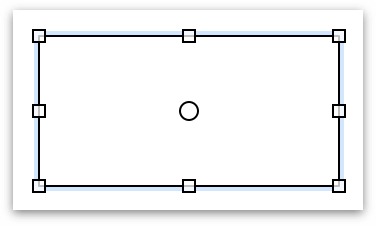
I dragged 4 shapes into the workspace, selected the icon representing or chart and top-down growth direction and then tapped the “lay out now” button. This diagram layout dialog box also contains a clever “layout now” button which, when tapped, attempts to rearrange your shapes to conform to the type of diagram you have selected. OmniGraffle also supports linear and radial fills, blending up to three colors with customizable centers and angles.įrom this info menu, you can also modify the canvas of your diagram, including canvas size, background color, units and scale, background grid and diagram layout (or chart, mind map, diagram growth direction and separation between nodes). You can decide just how fuzzy or sharp you want the shadow to be, as well as choosing its position, color, and transparency. Each shape can have a transparent shadow which falls on objects or layers that are behind it. An “info” button on the app’s spartan toolbar enables you to adjust its other properties, such as fill color, border thickness, shadow and text label positioning. From there, you can manipulate the shape’s size using drag handles. To add a shape to your diagram, you simply tap and hold one to select it, and then drag and drop it in the app’s workspace. Many third-party OmniGraffle stencils are also supported. Built-in stencils include Shapes, 3D Shapes, Connections, Fonts, Fills, Software, and Variables. This well-designed app contains a number of sets of stencils, which you can use to quickly build professional-looking visual diagrams. The main menu of the app also contains seven very attractive examples of the types of diagrams that can be created with it, which should inspire users to utilize its extensive capabilities.Ĭreating basic shapes in OmniGraffle for iPad That’s very cool, and it’s an approach that other visually oriented app developers would do well to emulate.


It contains several regions where you can actually try the tasks you just learned about. But this isn’t just a static page, but an actual OmniGraffle document.
Omnigraffle rotate how to#
You’re greeted by a set of visual instructions that explain how to perform common tasks in OmniGraffle for the iPad. The OmniGraffle experience starts when you first open the app. It offers an extensive array of features, all wrapped up in an easy to use package that will have you turning out professional-looking organizational charts, flow diagrams, web page wireframes and other visual documents in no time at all. When it comes to creating business diagrams on the iPad, OmniGraffle is hard to beat.


 0 kommentar(er)
0 kommentar(er)
